Inkscape ist ein kostenloses Zeichenprogramm für Vektorgrafiken. Ich verwende es zum Erstellen der T-Shirt Designs für Merch by Amazon (MbA). Es gibt einige Tutorials und man findet auch selbst viel raus, wenn man sich ein wenig damit spielt. In diesem Artikel zeige ich, wie ich üblicherweise vorgehe und gebe ein paar hilfreiche Tipps zum Zeichnen eines T-Shirt Designs.
T-Shirt Influencer Resistant [1]
- amazon.de: T-Shirt + Hoodie: Influencer Resistant
- amazon.com: T-Shirt + Hoodie: Influencer Resistant
Vektor vs. Pixelgrafik
Im Gegensatz zu Rastergrafik (auch Pixelgrafik genannt) kann man die Designs bei Vektorgrafiken beliebig vergrößern ohne eine pixelige Zeichnung zu erhalten. Inkscape speichert die Daten in SVG ( Scalable Vector Graphics) Dateien ab.
Merch by Amazon (MbA) benötigt eine PNG (Portable Network Graphics) Datei, die man aus Inkscape jedoch einfach exportieren kann.
Typischer Ablauf
Meine Vorgangsweise bei der Erstellung eines T-Shirt Designs mit Inkscape.
Dokumenteneinstellungen
Amazon gibt für T-Shirts folgende Datei Größen von: 4500x5400px, bei 300 dpi
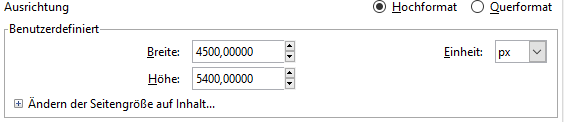
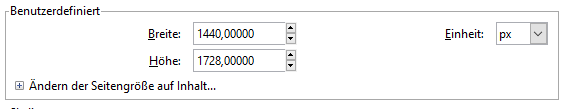
Dazu stellen wir in den Datei - Dokumenteinstellungen - Seite - Seitengröße - Benutzerdefiniert folgendes ein:
Einheit: px
Breite: 4500
Höhe 5400.

Zu empfehlen ist, dass man eine Vorlage erstellt (siehe Tipps), mit der man dann in Zukunft immer startet.
(Siehe auch Anmerkung: 300dpi.)
Ebenen
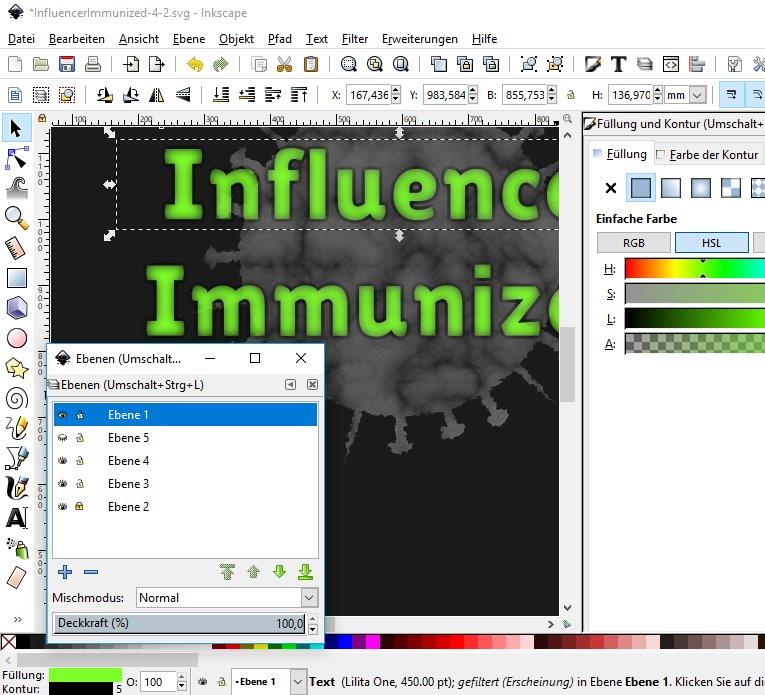
Ich erstelle zu Beginn meist ein paar Ebenen, auf denen ich Abschnitte der Zeichnung gruppiere.
Ebenen sind sehr praktisch, man kann sie z.B. sperren, damit man kein Element daraus selektieren kann. Dies mache ich z.B. immer mit der untersten Ebene, auf der ich zunächst ein Rechteck mit dunkler Farbe als Hintergrundsimulation platziere. Mit Hilfe dieser untersten Ebene fällt es mir leichter ein Design zu erzeugen, dass sowohl für helle als auch für dunkle T-Shirts geeignet ist. Man darf nur nicht vergessen, diese Ebene dann vorm Export auszublenden. (Man kann den Hintergrund des Dokuments natürlich auch in den Dokumenteinstellungen setzen.)
Den Ebenen Dialog habe ich meist offen, da ich ihn häufig brauche.

Bemerkung: Hat man mehrere Instanzen von Inkscape offen, liegt der Dialog manchmal hinter dem Programmfenster, dann den Ebenen Dialog schließen und über die Menüleiste neu öffnen.
Umrandung - Bild
Ich habe meist schon eine kleine Bleistiftskizze erstellt, bevor ich mich an Inkscape setze.
Manchmal verwende ich auch ein Foto als Vorlage. Ich importiere das Foto in eine untere Ebene (Diese Ebene wird am Ende gelöscht oder zumindest ausgeblendet). In einer Ebene darüber zeichne ich das nach. Dazu verwende ich Bèzierkurven. Ich mache eine geschlossene Linie mit einigen Eckpunkten und verwende schließlich das zweite Werkzeug der Toolleiste: Knotenwerkzeug: Bearbeiten der Knoten oder der Anfasser eines Pfades (F2) um die Kanten zu formen. Man kann weitere Knoten einfügen und Tangenten verschieben. Man ist da sehr flexibel und erreicht mit ein wenig Übung schnell eine schöne Umrandung eines Objektes.
Details: Pfad - Objekt
Hat man die grobe Umrandung, geht es an diverse Details, die ich im Allgemeinen in eigenen Ebenen zeichne.
Es erleichtert das Arbeiten, wenn man den Unterschied zwischen Objekt und Pfad versteht. Ein Objekt kann in einen Pfad umgewandelt werden. Ein Objekt kann durch ein Formwerkzeug erzeugt werden und so ein Objekt hat definierte Anfasser. Ein Rechteck z.B., da gibt es dann Anfasser zum Ecken abrunden. Ein Pfad ist eine Linie, die beliebig verbogen werden kann.
Wandelt man ein Objekt in einen Pfad um, dann hat man einzelne zusammenhängende Linien und kann dann alle Eckpunkte und Kanten anpassen, wie wenn man das Objekt mit Bèzier Kurven gezeichnet hätte.
Hat man ein Objekt mit dickem Rand (Kontur), wendet man auch die Kontur manchmal in einen Pfad um. Damit ist die Kontur des Objekts plötzlich ein Pfad und kann dann z.B. wieder eine Kontur Dicke und Farbe erhalten.
Das klingt alles etwas verwirrend, aber wenn man etwas damit rumspielt, sieht man sicher schnell die Mächtigkeit, dieser Sichtweise.
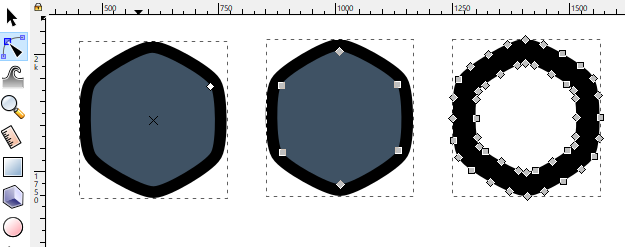
Dazu ein Beispiel: Das Polygon mit dicker Umrandung in drei Varianten:
- als Objekt
- Objekt in Pfad umgewandelt
- Kontur in Pfad umgewandelt

Text - Schriftart
So wie beim Bildmaterial, muss man auch bei den Schriftarten Acht geben, dass man die nötige Lizenz für die Verwendung hat. (Wikipedia: Open Source Font; Google Fonts)
Texte bestehen ebenfalls aus Rand und Füllung. Auch Filter verwende ich gerne um besondere Schriften zu erhalten.
Will man eine Schrift (geht auch mit anderen Objekten) hervorheben und eine leuchtende Umrandung erzeugen, dann kann man auch folgendermaßen vorgehen:
Den Text duplizieren (Strg + d), dann diesen Text weiß einfärben, sowohl Rand als auch Füllung und nun der Kontur eine Unschärfe von z.B. 5% geben. Diesen Text nun eine Stufe nach unten versetzen und schon leuchtet der Text.
Export
Eine Datei schließlich in eine png Datei zu verwandeln ist zwar einfach, aber fehleranfällig, da die Benutzerführung gewöhnungsbedürftig ist.
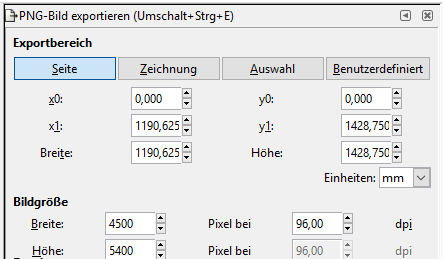
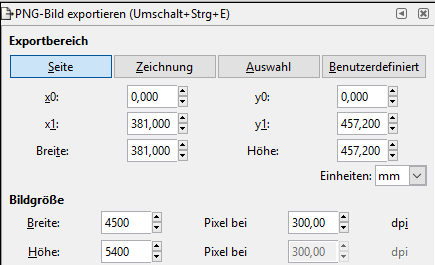
Exportbereich kontrollieren: Seite, meist ist Auswahl ausgewählt
Bildgröße kontrollieren: Breite: 4500, Höhe 5400

Button Exportieren als... um den Pfad und den Dateinamen zu setzen.
Dann vergisst man häufig den zweiten Button: Exportieren zu klicken, doch erst damit wird das Bild exportiert.
Mir passiert es regelmäßig beim Exportieren, dass ich die untere Ebene, meine Farbebene nicht ausgeblendet habe. Zur Kontrolle öffne ich die png Datei durch Doppelklicken, um zu kontrollieren, ob der Hintergrund transparent ist. Falls ich mir nicht sicher bin, schiebe ich die png Datei auch manchmal in den Browser Chrome, da sieht man das einfacher, da der Hintergrund dort grau ist.
Fazit:
Das Grafikprogramm Inkscape hat durchaus ein paar Schwächen. Die Weiterentwicklung scheint sehr langsam voranzugehen. Beim Starten hat man immer das Gefühl, dass der Bildschirmaufbau stecken bleibt, aber man gewöhnt sich daran. Auch versuche ich, das Projekt regelmäßig zu speichern, damit man, bei einem durchaus mal vorkommenden Absturz, nichts verliert.
Es lohnt sich trotzdem dem kostenlosen Vektorprogramm Inkscape eine Chance zu geben. Man findet immer wieder praktische Funktionen und für das T-Shirt Business mit Merch by Amazon war es bisher mehr als ausreichend.

Anmerkungen:
Anmerkung1: 300 DPI
Inkscape rechnet immer mit 96 dpi (wieviel Pixel ein Inch enthält). Uns ist die reale Größe des Ausdrucks egal, daher müssen wir uns eigentlich um die 300dpi nicht kümmern, wichtig ist die Pixelanzahl. Wer es aber ganz richtig machen will, der stellt im Export Dialog 300 dpi ein und muss dann in den Dokumenteinstellungen jedoch 1440x1728px einstellen, damit im Export Dialog somit wieder die 4500x5400 stehen (1440*300/96=4500).


Anmerkung2:
- Ein Problem im Zusammenhang Inkscape mit MbA, dass weiße Pixel als Umrandung entstehen, konnte ich bisher nicht feststellen, folgende Lösung wird vorgestellt (aus https://www.reddit.com/r/AmazonMerch/comments/7t8iqv/inkscape_is_great/):
I just found out that there's no way Inkscape can save a PNG without anti-aliasing. It's necessary for your PNG file to not be anti-aliased, because otherwise the transparent pixels around the edges of the design will be printed as white pixels and that looks sloppy. So what I had to do was turn off antialiasing in Inkscape's document properties, then save the SVG. Then I have to import the SVG into GIMP (because Photoshop won't read SVG files). Then I export the file as a PNG from GIMP. But you can still use the PNG files made by Inkscape just for testing purposes to see how they look in Merch as you are developing your design. And then make the final PNG file with GIMP.
Links
Artikel in diesem Blog
Weitere Artikel zum Thema T-Shirt Design.
Amazon Affiliate Link ↩︎


